更新时间:2022-03-31 来源:黑马程序员 浏览量:
jQuery中基本选择器是最简单直观的选择器,包括id选择器、类选择器、元素选择器和通配符选择器,详细介绍如表2-1所示。
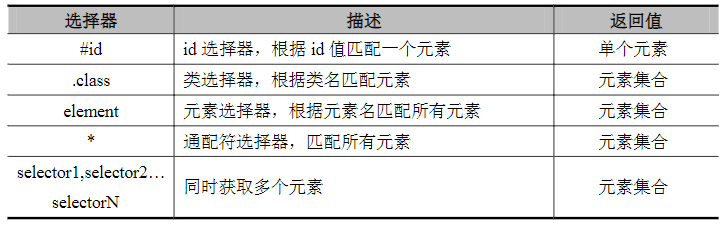
表2-1基本选择器

表2-1中,jQuery提供的同时获取多个元素的选择器,是利用逗号(,)分割,将每一个选择器匹配到的元素合并后一起返回。
为了读者更好的理解基本选择器的使用,接下来通过一个案例进行演示,HTML代码片段如demo2-1.html所示。
demo2-1.html
<style>
div {
border: 1px solid black;
}
</style>
<div id="byId">第1个div元素,id值为byDiv</div>
<p>第1个p元素</p>
<p class="byClass">第2个p元素,类名为byClass</p>
<div class="byClass">第2个div元素,类名为byClass</div>上述代码中,定义了两个div元素和两个p元素,第1个div元素的id值为byId,第2个div元素与第2个p元素设置了相同的类名byClass。
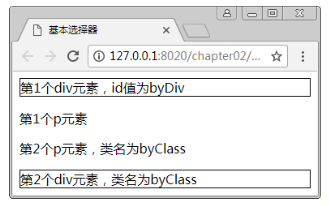
使用浏览器访问demo2-1.html页面的初始效果如图2-2所示。

图2-2页面默认效果下面使用不同的jQuery基本选择器操作以上的HTML页面。
与类选择器不同的是,一个规范的HTML文档中不会出现多个元素具有相同id值的情况。因此,一个id选择器只能获取一个元素。
下面为id为byId的元素设置背景色。在demo2-1.html文件中添加jQuery代码,如下所示。
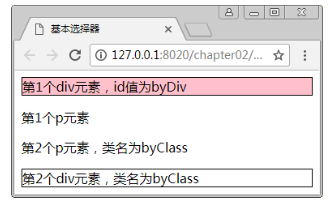
$('#byId').css('background', 'pink');上述代码中,css()是jQuery提供的方法,用于设置元素的CSS样式。其中,background用于设置背景,pink是背景颜色的值。修改完成后,重新使用浏览器访问demo2-1.html,页面效果如图2-3所示。

一个HTML文档中,可以为不同元素设置同名的class值,这样便可以同时设置不同元素的相同样式或行为。
修改(1)中的jQuery代码,为页面中类名为byClass的所有元素设置相同的背景色。如下所示。
$('.byClass').css('background', '#a0edbc');修改完成后,重新使用浏览器访问demo2-1.html,页面效果如图2-4所示。图2-4类选择器从图2-4可以看出,引用了类名为byClass的p元素和div元素都被设置了背景色。
元素选择器适用于开发中需要为页面中的所有匹配元素添加样式或行为。修改(2)中的jQuery代码,将p元素中的文本大小设置为10像素。如下所示。
$('p').css('font-size', '10px');修改完成后,重新使用浏览器访问demo2-1.html,页面效果如图2-5所示。
在实际开发中,若需要为页面上的所有元素添加相同的样式或者行为,此时便可用通配符选择器“*”一次性获取页面所有元素。修改(3)中的jQuery代码,将页面的背景色设为yellow。如下所示。
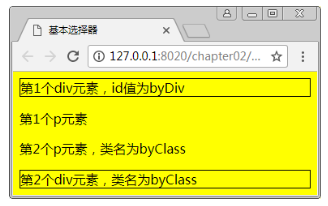
$('*').css('background', 'yellow');修改完成后,重新使用浏览器访问demo2-1.html,页面效果如图2-6所示。

图2-6通配符选择器
需要注意的是,虽然通配符选择器可匹配所有的元素,但会影响网页渲染的时间。因此,实际开发中应尽量避免使用通配符选择器。取而代之的是,在需要时,可在jQuery的$()中使用逗号,即可同时获取多个元素。
例如,修改以上的jQuery代码,为class值为byClass和id值为byId的元素设置背景色,如下所示。
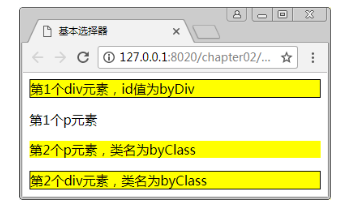
$('.byClass,#byId').css('background', 'yellow');修改完成后,重新使用浏览器访问demo2-1.html,页面效果如图2-7所示。

图2-7同时获取多个元素