更新时间:2023-02-01 来源:黑马程序员 浏览量:

页面加载事件方法在前面的学习中已经使用过,它有以下三种语法形式:
//第一种形式
$(document).ready(function() {})
//第二种形式
$().ready(function() {})
//第三种形式
$(function() {})在上述语法中,第一种是完整写法,即调用document元素的ready()事件方法。第二种语法省略了document,第三种语法省略了ready()。这三种语法的功能完全相同,读者可自行选择使用哪种形式。
在传统的JavaScript中,若要实现页面加载事件,需要在body标签中添加onload事件属性,或用window.onload方式注册事件,但是都必须等待网页中所有内容加载完成后才能执行。与之相比,jQuery提供的ready()方法更加完善。通过ready()方法可以在页面加载后立即执行,并允许注册多个事件处理程序。
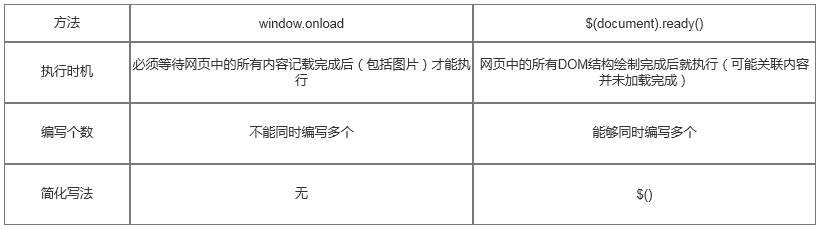
ready()方法与window.onload方法的对比如表15-10所示。
表15-10 页面加载事件